Helping further and higher education providers deliver apprenticeship standards using digital technologies

What we’re doing
We are working with the sector to:
- understand the requirements and where they present challenges
- identify and disseminate existing good practice
- find solutions to common issues
The progress so far section of this page will be updated with the outcomes of each stage of the work.
Why this matters
Apprenticeships is a growth area undergoing massive reform, with a government target of three million starts by 2020. The employer levy funding which began in April 2017 is estimated at £2.5 bn, and we are already seeing signs that employers are choosing to spend the funds available to them at the higher levels.
Increasing and more effective use of technology will be crucial to meeting the needs of this new employer led approach whilst maintaining high quality.
Employers want to see efficient and flexible delivery models, developing the required skills whilst minimising impact to their business. Student apprentices are used to accessing information when and where they want it and they too want flexible access to learning.
Despite increasing awareness of the potential of technology to support apprenticeship delivery, there are many practical obstacles.
Universities and colleges are finding that simply adjusting existing offerings is often insufficient to meet changing requirements and they are having to rethink how they design and deliver a very different type of learning experience.
How this will help you
Making the most of the opportunities afforded by the new apprenticeship standards requires a strategic approach. From course design and marketing, day-to-day learning and teaching practice, managing and sharing information and supporting students through to ongoing customer relationship management the approach is different and needs to be coordinated. We are working with staff in many different roles to address all of these aspects.
Who we are working with
We are working with the Quality Assurance Agency for Higher Education (QAA) and the University Vocational Awards Council (UVAC) as well as directly with apprenticeship providers.
Progress so far
Survey
We conducted a survey about your issues and priorities that closed in January 2018.
You can find the outcomes of the survey here.
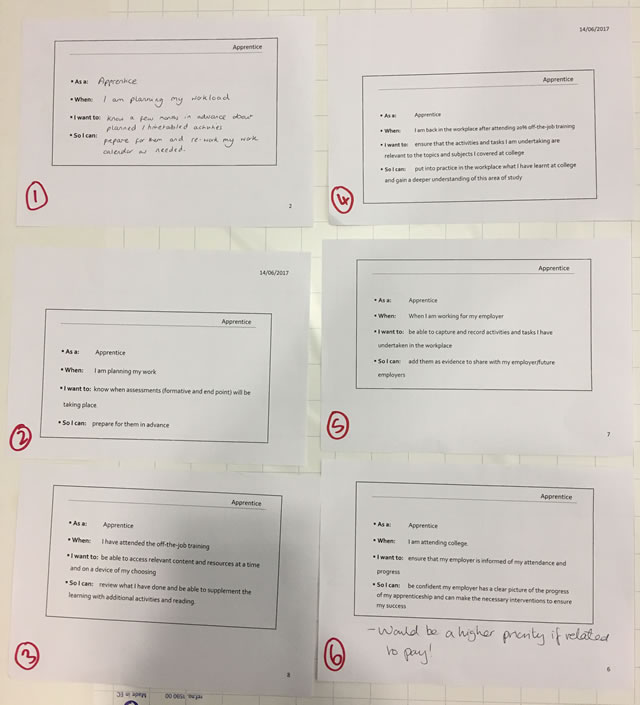
Think Tank
We held a Think Tank event with a range of experts and practitioners in Manchester on 14th November 2017.
The discussions took place under the Chatham House rule but some outputs of the day are available here.
Toolkit
We have delivered a digital apprenticeships toolkit aimed particularly at providers of level 2-4 apprenticeships. Much of the good practice is equally relevant to higher and degree levels.
You can access the beta version of the toolkit here. A new version is due for launch January 2018.
Get in touch
If you want to find out more about this work please contact Lisa Gray, senior co-design manager lisa.gray@jisc.ac.uk